When it was not working were you getting the wfs not defined error?
So I’ve just clicked on “Review” from the dashboard and it’s not working without refreshing. I can’t see anything obviously related to this script in the console but here’s the full log:
www.googletagmanager.com/gtag/js?id=UA-174500304-1:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:3 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/.
send @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:3
ajax @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:3
n @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:22
t.fn.JVFurigana @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:22
(anonymous) @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:65
e.dispatch @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:13
n.notifyApplicationAfterPageLoad @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:14
n.pageLoaded @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:14
(anonymous) @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:14
ahoy/events:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:354 Uncaught (in promise) ReferenceError: waitForKeyElements is not defined
at Window.eval (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:354)
at <anonymous>:4:80
at eval (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:1)
at eval (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:1)
at eval (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:360)
at eval (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:362)
at eval (<anonymous>)
at <anonymous>:4:80
at Object.t [as F_c] (<anonymous>:3:191)
at Object.E_u (<anonymous>:4:244)
eval @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:354
(anonymous) @ VM19154:4
eval @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:1
eval @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:1
eval @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:360
eval @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:362
(anonymous) @ VM19154:4
t @ VM19154:3
(anonymous) @ VM19154:4
eval @ VM19194:67
create @ VM19194:69
c @ VM19194:7
(anonymous) @ VM19154:4
i @ VM19194:5
eval @ VM19194:5
(anonymous) @ VM19154:13
v @ VM19154:13
ahoy/events:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54 Uncaught Error: Chart.js - Moment.js could not be found! You must include it before Chart.js to use the time scale. Download at https://momentjs.com
at initialize (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at i.o (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at i [as constructor] (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at new i (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at eval (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at Object.each (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at t.buildOrUpdateScales (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at t.initialize (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at t.construct (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
at new t (chrome-extension://dhdgffkkebhmkfjojejmpbldmpobfkfo/userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12)
initialize @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
o @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
i @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
i @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
eval @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
each @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
buildOrUpdateScales @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
initialize @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
construct @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
t @ userscript.html?name=bunpro-planner.user.js&id=03d0168b-e7be-43c2-8691-f93034f4b8d3:12
yt.drawChart @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
yt.renderLineChart @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
yt.renderAreaChart @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
W @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
q @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
Qt.__render @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
M @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
t.rawData @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:54
c @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:2
fireWith @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:2
i @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:3
n @ application-335f5e2873dfdd31f76d19a37c15a56ca12828dbd0a986c7e2b971a21c5489a9.js:3
(index):1 Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://js.stripe.com') does not match the recipient window's origin ('https://www.bunpro.jp').
i @ (index):1
value @ (index):1
value @ (index):1
(anonymous) @ (index):1
ahoy/events:1 Failed to load resource: net::ERR_BLOCKED_BY_CLIENT
study:1 Autofocus processing was blocked because a document already has a focused element.
(index):1 Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://js.stripe.com') does not match the recipient window's origin ('https://www.bunpro.jp').
i @ (index):1
And a screenshot:
After a hard refresh it’s all fine and the console log is cleaner:
I think some of the console log is from the dashboard though - the Moment.js thing is most likely from a dashboard chart script. Perhaps it is just caching the old JavaScript when I click on “Review” from the dashboard?
If I do a hard refresh on the dashboard and then click on the reviews link again it still doesn’t work before a hard refresh there. Could test clearing browsing data if it would help?
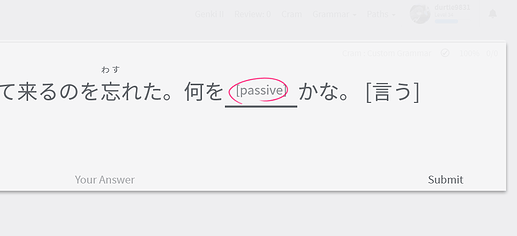
Is there any way or script to disable this hint? Sometimes it gives out the answer right away, I usually like to spend some time tet-a-tet with the sentence trying to figure out what exactly is happening, so the hint somewhat ruins that.
I am still doing N5 and I see that those hints appear when there are several ways to answer, when only one, it doesnt show this.
Try this: Bunpro: Hide Tense
Let me know if you encounter any issues. Currently it may flash the tense information initially before hiding it, but it should disappear before you can really read it.
@Kumi feel free to add this to the list in your original post 
is it possible to associate the anki mode with three keys in the keyboard? this way I wouldnt use the mouse.
in every review I mentally answer, click on show ansswer then if correct I click in the green button, otherwise, the red one.
But with keys would be faster.
@evandcs Despite not knowing Javascript I think I was able figure out how to do this. What you need to do is go and add some code after line 15. Line 15 should already have this on it: document.getElementById("study-answer-input").disabled = true;
You’ll need to add the following code after it:
document.onkeyup = function(e) {
if (e.which == 50) { //Shows answer
$("#show-answer").click();
$("#study-answer-input").val($(".study-area-input").first().text());
} else if (e.which == 51) { //Submits answer as correct
$("#submit-study-answer").click();
} else if (e.which == 49) { //Submits answer as incorrect
$("#study-answer-input").val("あああああああ");
$("#submit-study-answer").click();;
}
};
49 corresponds to the “1” key on your keyboard and submits the answer as incorrect.
50 corresponds to the “2” key on your keyboard and reveals the answer.
51 corresponds to the “3” key on your keyboard and submits the answer as correct.
You can change those keys if you want, you just need to look up an alt codes list.
This is how it should look in the script.
Did… did you just make it for me? 
ありがとうございました
I tried it during reviews, and it’s great.
Although, sometimes I want to have this hint back to figure out what exactly Bunpro wants from me. So I stole some stuff from Kumi to slightly modify your script and show the hint on the spacebar press like the other hints, code.
I did! いいえ!
Great edit - I was thinking you might want that kind of functionality. Do you want to upload your version to Greasy Fork? Or I can update mine and credit you - whatver you prefer!
Anki Mode stopped working. It was fine an hour ago.
There’s a few lines that say $ is not defined.
Okay, will do that later and let you know when I’ve pushed the update!
Is Anki Mode still working for you (wondering if @Thusdrac’s issue is isolated)?
Yep, just installed it to check, works fine.
While tweaking the script I noticed that wait for selector sometimes doesn’t work when you go to the study page either directly or not from the main screen (like typing /study in browser bypassing the main menu or reloading the page), maybe it’s the problem?
Just checked and it doesn’t work when you click on review on the top bar. It works fine with the bigger review button on the left.
Thanks for the tip @durtle9831
Yeah I’ve noticed a few quirks with one or two of the scripts not loading when navigating to the reviews page one way or another - usually a hard refresh fixes it. May be something to do with how Bunpro serves its pages/views.
Had a quick look at the code for this script last night. Not sure if the author is still active here, but I could probably modify it for you if you let me know which keys you’d like to use.
Edit: oops, it was already done!
Okay I’ve refactored the code a little bit and made it so that you can toggle the tip back off after toggling it on. I’ve renamed it “Toggle Tense Tip” to reflect that.
I’ve credited you in the code as " durtle9831/memosiki" - I saw the latter is your GitHub username. Is this how you’d like it, or would you prefer one or the other?
New script link (also added it to the original post in this thread): Bunpro: Toggle Tense Tip
I think this is too advanced for me, how would I know what grammar point to type in there?
past, negative, present? I think later I will be able to realize what to answer, still new to grammar 
Same for me to be fair!