If the script has an issue and you have fixed it you can just send me the fix and I’ll update the script. I don’t have a subscription so I can’t fix scripts myself, but I am still around to accept changes
Thanks! How can i send you a file ?
I’ll send it temporarily with github…
Edited - Bunpro Copy Sentences
Code by itself needs some testing… I wonder if someone could have an idea to get rid of excessive buttons…
So far, in order to “hide them” i’ve added a bit of css, that i’m using with Stylebot:
#copyEN,#copyJP {
background-color:#E5E5E5;
color:#E5E5E5
}
#copyJP:hover{
color:blue;
}
#copyEN:hover{
color:black;
}
What’s the issue with excessive buttons?
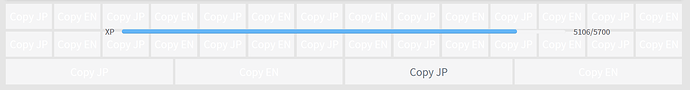
I don’t know if it’s an issue… but looking at the code, i think we should see only two big buttons ! I’m really wondering why so many buttons are created.
Buttons are cool :c
Are there multiple bars of buttons or just duplicate buttons in a single bar? Again, I can’t test myself, so I don’t know what you are seeing
Edit: oh I see now in your screenshot. Pretty sure I can just check if the button exists before adding it either way.
I’ll update the script tomorrow. Putting it on my to do list
I have updated the script, please tell me if it works. I used your parseSentence function, but I updated the buttons bar library so I could pass a function to addButton instead (inline scripts are deprecated) and I madecopyText a one-liner because that’s all it has to be
Hi! It is working great!
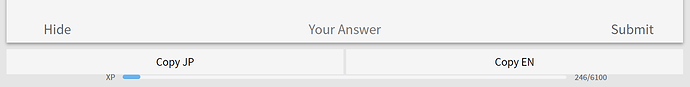
Nice buttons, just two of them, that’s perfect

Example with a sentence:
このプレゼントをお父さんに____。[渡す]
Please hand over this present to your dad. [as a favor for Dad]
Thanks @Kumi
Oh, the text is not supposed to be white. I pushed an update that should (probably) make them black
The text is still white although i don’t see a difference between 0.4.12 and 0.4.13…
The problem can be fixed with css ?
CSS Coloring
#copyEN,#copyJP {
color:black
}
#copyJP:hover,#copyEN:hover{
color:green;
}
Alright, let’s try 0.4.14
do i eed to use an open frame work to make these scripts work? ive got tampermonkey
Nope! There’s no framework for Bunpro (as far as I am aware)
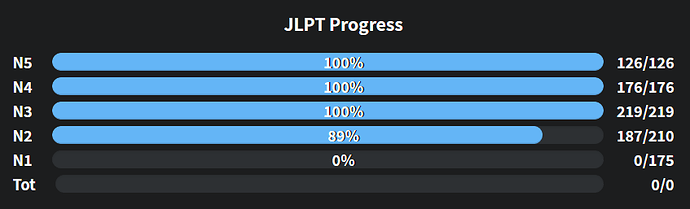
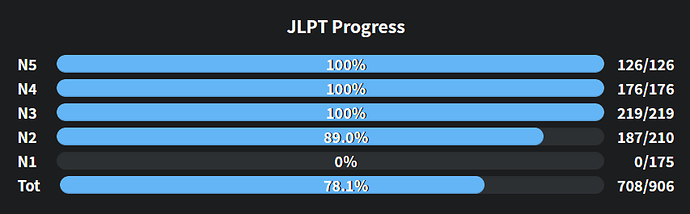
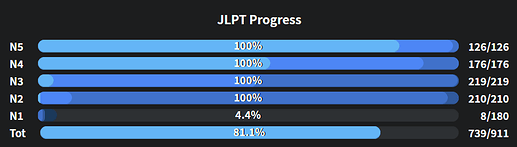
I fixed the JLPT Percentages script (version 0.2.10), it wasn’t showing total percentage/items for me anymore.
before:
after:
You can choose the precision (digits after the dot) by changing .toFixed(1) to .toFixed(2)(or 0).

full updated script
// ==UserScript==
// @name BunPro: JLPT Percentage
// @namespace http://tampermonkey.net/
// @version 0.2.11-Saimin
// @description Adds percentages to the progress bars.
// @author Kumirei
// @include http://bunpro.jp/*
// @include https://bunpro.jp/*
// @include http://www.bunpro.jp/*
// @include https://www.bunpro.jp/*
// @require https://greasyfork.org/scripts/432418-wait-for-selector/code/Wait%20For%20Selector.js?version=974366
// @grant none
// ==/UserScript==
(function($, wfs) {
$('head').append('<style id="BunProPercentageScript">' +
' .profile-jlpt-level .progress .percentage {' +
' position: absolute; '+
' left: 50%;' +
' line-height: 15px;' +
' transform: translate(-50%,0);' +
' text-shadow: 1px 0px black;' +
' }' +
'</style>');
const percentNumberToString = (percentNumber) => {
if (percentNumber === 0) {
return "0%"; // instead of "0.00%";
} else if (percentNumber === 100) {
return "100%";
} else {
return percentNumber.toFixed(1) + "%";
}
};
wfs.wait('.profile-jlpt-level .progress-bar', function(e) {
var percentNumber = Number($(e).attr('aria-valuenow'));
var percentString = percentNumberToString(percentNumber);
$(e.parentNode).append('<span class="percentage">' + percentString + '</span>');
});
wfs.wait('.profile-jlpt-level', function(e) {
if (!$('.profile-jlpt-level.total').length) {
var bar = $('.profile-jlpt-level')[0].cloneNode(true);
bar.className += ' total';
$(bar).find('.percentage').remove();
bar.childNodes[1].innerText = "Tot";
var barelem = $(bar).find('.progress-bar');
var total = 0;
var learned = 0;
$('#dash_jlpt_level_progress_bars .progress-count').each(function(i, e) {
var counts = e.childNodes[0].textContent.split("/");
total += Number(counts[1]);
learned += Number(counts[0]);
});
var percentage = learned/total*100;
barelem.attr('aria-valuenow', percentage);
barelem.attr('style', 'width: ' + percentage + '%;');
barelem.append('<span class="percentage">' + percentNumberToString(percentage) + '</span>');
$(bar).find('.progress-count')[0].innerText = String(learned) + '/' + String(total);
var lastbar = $('.profile-jlpt-level');
$(lastbar[lastbar.length-1]).after(bar);
}
});
})(window.jQuery, window.wfs);
diff
@@ -22,9 +22,20 @@
' text-shadow: 1px 0px black;' +
' }' +
'</style>');
+ const percentNumberToString = (percentNumber) => {
+ if (percentNumber === 0) {
+ return "0%"; // instead of "0.00%";
+ } else if (percentNumber === 100) {
+ return "100%";
+ } else {
+ return percentNumber.toFixed(1) + "%";
+ }
+ };
wfs.wait('.profile-jlpt-level .progress-bar', function(e) {
- var percentage = String(Math.round($(e).attr('aria-valuenow')*10)/10) + "%";
- $(e.parentNode).append('<span class="percentage">' + percentage + '</span>');
+ var percentNumber = Number($(e).attr('aria-valuenow'));
+ var percentString = percentNumberToString(percentNumber);
+
+ $(e.parentNode).append('<span class="percentage">' + percentString + '</span>');
});
wfs.wait('.profile-jlpt-level', function(e) {
@@ -36,13 +47,15 @@
var barelem = $(bar).find('.progress-bar');
var total = 0;
var learned = 0;
- $('#jlpt_level_progress_bars .progress-count').each(function(i, e) {
+ $('#dash_jlpt_level_progress_bars .progress-count').each(function(i, e) {
var counts = e.childNodes[0].textContent.split("/");
total += Number(counts[1]);
learned += Number(counts[0]);
});
- barelem.attr('aria-valuenow', learned/total*100);
- barelem.attr('style', 'width: ' + learned/total*100 + '%;');
+ var percentage = learned/total*100;
+ barelem.attr('aria-valuenow', percentage);
+ barelem.attr('style', 'width: ' + percentage + '%;');
+ barelem.append('<span class="percentage">' + percentNumberToString(percentage) + '</span>');
$(bar).find('.progress-count')[0].innerText = String(learned) + '/' + String(total);
var lastbar = $('.profile-jlpt-level');
$(lastbar[lastbar.length-1]).after(bar);
@Kumirei I think there might be something funky going on with the execution order of the wfs.wait('.profile-jlpt-level .progress-bar')or it somehow not triggering for the last bar. You would probably find a better fix, but it wasn’t so easy for me to figure out how this works exactly ^^ (I tested on Chrome)
Thanks! Since your solution seems to be working fine I’ll just incorporate it (with a couple of tweaks). I have updated the script reflect this
I made an (extremely simple) userscript to slow the audio down during review/cram sessions to 75%. This is the same speed as when you toggle the “Slow” option on the Example Sentences.
Here is the link for anyone that wants to install it:
@Kumi I used your “Wait For Selector” JS utility to implement this, it’s very useful! I’m sure there’s a better way to handle this than the way I did it, but the other methods I tried didn’t seem to work.
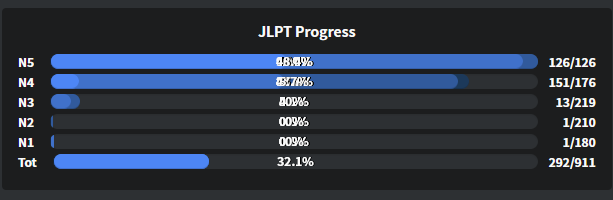
JLPT Percentage is now broken with the new update that displays the different SRS levels:

I fixed the JLPT Percentage script. Somehow, multiple percentage elements were added now.
New script code
// ==UserScript==
// @name BunPro: JLPT Percentage
// @namespace http://tampermonkey.net/
// @version 0.2.11-fix-Saimin
// @description Adds percentages to the progress bars.
// @author Kumirei
// @match https://bunpro.jp/*
// @require https://greasyfork.org/scripts/432418-wait-for-selector/code/Wait%20For%20Selector.js?version=974366
// @grant none
// ==/UserScript==
;(function ($, wfs) {
$('head').append(
'<style id="BunProPercentageScript">' +
' .profile-jlpt-level .progress .percentage {' +
' position: absolute; ' +
' left: 50%;' +
' line-height: 13px;' +
' font-size: 12px;' +
' margin-top: -1px;' +
' transform: translate(-50%,1px);' +
' text-shadow: 1px 0px black;' +
' }' +
'</style>',
)
const percentNumberToString = (percentNumber) => {
if (percentNumber === 0) {
return '0%' // instead of "0.00%";
} else if (percentNumber === 100) {
return '100%'
} else {
return (percentNumber.toFixed(1) + '%').replace(".0%", "%")
}
}
wfs.wait('.profile-jlpt-level .progress-bar', function (e) {
var percentNumber = Number($(e).attr('aria-valuenow'))
var percentString = percentNumberToString(percentNumber)
const parentNode = $(e.parentNode);
for (const child of parentNode[0].children) {
if (child.classList.contains("percentage")) {
return;
}
}
parentNode.append('<span class="percentage">' + percentString + '</span>')
})
wfs.wait('.profile-jlpt-level', function (e) {
if (!$('.profile-jlpt-level.total').length) {
var bar = $('.profile-jlpt-level')[0].cloneNode(true)
bar.className += ' total'
$(bar).find('.percentage').remove()
bar.childNodes[1].innerText = 'Tot'
var barelem = $(bar).find('.progress-bar')
var total = 0
var learned = 0
$('[id$="jlpt_level_progress_bars"] .progress-count').each(function (i, e) {
var counts = e.childNodes[0].textContent.split('/')
total += Number(counts[1])
learned += Number(counts[0])
})
var percentage = (learned / total) * 100
barelem.attr('aria-valuenow', percentage)
barelem.attr('style', 'width: ' + percentage + '%;')
barelem.parent().append('<span class="percentage">' + percentNumberToString(percentage) + '</span>')
$(bar).find('.progress-count')[0].innerText = String(learned) + '/' + String(total)
var lastbar = $('.profile-jlpt-level')
$(lastbar[lastbar.length - 1]).after(bar)
}
})
})(window.jQuery, window.wfs)
Added these lines in line 39:
const parentNode = $(e.parentNode);
for (const child of parentNode[0].children) {
if (child.classList.contains("percentage")) {
return;
}
}
(before parentNode.append)
edit: also fixed “100.0%” appearing (now “100%”), line 32:
return (percentNumber.toFixed(1) + '%').replace(".0%", "%")
Does it sometimes fail for anyone? In that case, try refreshing or closing and opening the page again.
Thank you so much, completely replacing the entire script with your edits fixed everything!