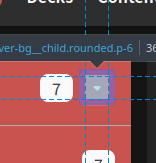
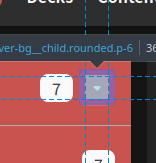
I’m not quite following how it would be hard to click in that previous iteration, unless literally just the arrow was the clickable area, like so:

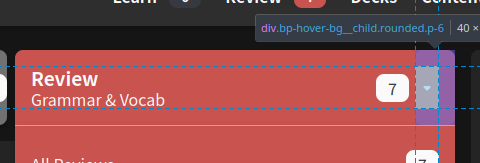
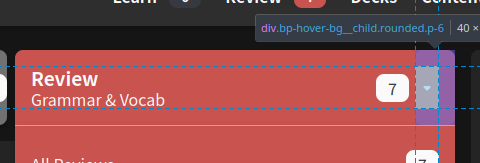
Whereas I’m suggesting a clickable area more like this for the dropdown (the purple area is also clickable, that’s just firefox highlighting padding vs content boxes):

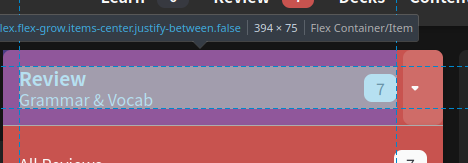
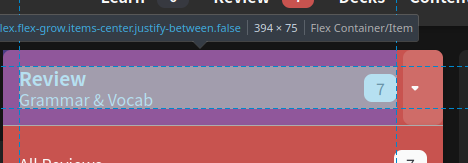
In this example I made a couple of changes to accomplish that in the browser dev tools. I removed the padding on the button, put the top, left, bottom on the left div inside the button instead, and used flex box to center the actual arrow icon within its container (while giving that container the right padding). This also leaves the active area for the rest of the button as:

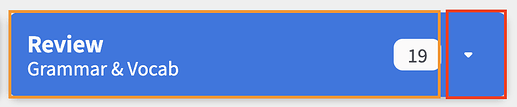
 A solution would be a setting to choose the default for the new button: Grammar, vocab or all. If I just press it, it would go to the one in the setting but still showing all options on hover.
A solution would be a setting to choose the default for the new button: Grammar, vocab or all. If I just press it, it would go to the one in the setting but still showing all options on hover.


 Firefox 116.0
Firefox 116.0