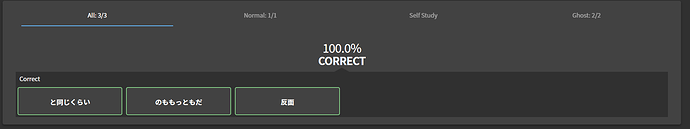
Could you provide a short description for it?
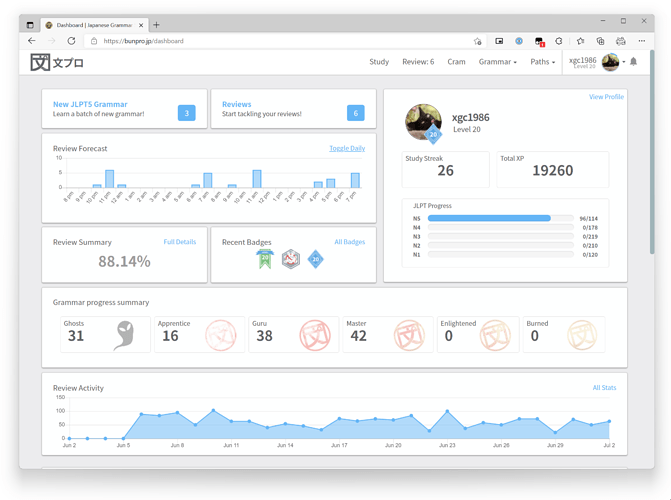
ummm… I’m not good describing things, maybe a “A progress panel for the dashboard”.
is there by any chance a “later” script?
or a review order script?
I kind of have a huge pile that I would like to whittle down but I randomly get access to the N5 items and trip on N3 items
Added
Thanks,
Btw, I have updated the script, small fixes, possible it would require a manual update, idk
BunPro++ (greasyfork.org)
- Now loads so fast that you don’t believe that is an extension.
- Fix does not work with www.bunpro.js
- Fix does not load after browsing from some pages
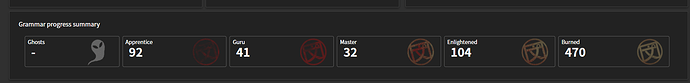
I also could add a panel there with the ghosts list, but, I prefer showing the minimum necessary info
 Yes, please! Can not be unseen now.
Yes, please! Can not be unseen now.
This is a feature that been requested alot for several years now. At least with WK, you can control a pace based on apprentice/guru counts that users highly depended on but here we are flying in the dark. My review count tells me nothing, whether I should be on pace to add more lessons or hold back and usually ghost counts are large contributor which has always been some unknown value. Perhaps the min vs. max ghost settings can be better understood as well.
BTW, what you updated fixed the url issue I had and now loads naturally with every log-in.
I see the ghost feature on my side, but guess you haven’t released yet? 
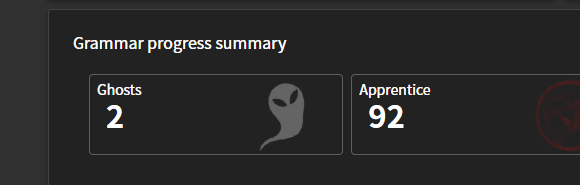
In fact, the ghost feature is released, I don’t know why the value is not loaded, can you share me a screenshot of Summary | Japanese Grammar SRS (bunpro.jp) like this
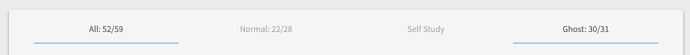
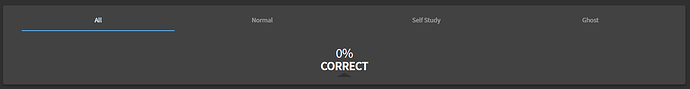
The ghost number appears to be attached to specific study session (not total), I don’t have a summary unless I do a review:
Ex. Open summary
If I do a review, it’s now actively charted. So seems I have to complete reviews in order to build my ghost level.

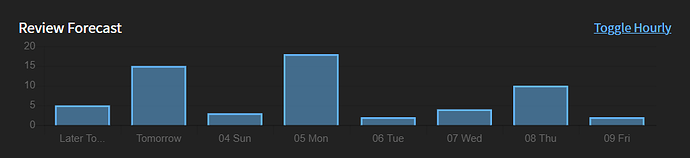
i’ve found the number of reviews forecast good enough on Bunpro, though it’s definitely useful to see the apprentice count.
Ok, the issue is that you did not have ghost reviews, tomorrow I’ll upload a fix tomorrow (It’s 23:10 PM here)
@pcontrabass Hey, I see that you are using the waitForKeyElements library script in your planner. This seems to have been removed from Greasyfork. You will probably want to address this
I unfortunately don’t have time to maintain this anymore.
If you want to take over maintaining it, or contribute a fix, contributions are welcome.
I’m not maintaining my Bunpro scripts either. It broke some of my WK scripts, though, and I noticed that your was also using it as I was going through mine. If this breaks it and anyone else wants to look into fixing it, they know where to start, at least
Some of the scripts dont work for me
Hey, @Akashic , first of all, welcome to the forums! The scripts are made (and maintained) by fellow users of BunPro. Sometimes this means that they aren’t maintained after a while. Furthermore, with the recent plethora of changes on the BunPro site this can break some scripts. They might get fixed if the original creator wants to keep maintaining them, or they might be broken from now on. All I can say is, keep an eye out for any updates on the scripts you want, and I hope for you they get updated!
The JLPT Percentage Script wasn’t working again, even with the update 7 days ago.
newly fixed JLPT Progress Percentages script
// ==UserScript==
// @name BunPro: JLPT Percentage
// @namespace http://tampermonkey.net/
// @version 0.2.7
// @description Adds percentages to the progress bars.
// @author Kumirei
// @include http://bunpro.jp/*
// @include https://bunpro.jp/*
// @include http://www.bunpro.jp/*
// @include https://www.bunpro.jp/*
// require(deleted) https://greasyfork.org/scripts/5392-waitforkeyelements/code/WaitForKeyElements.js?version=115012
// @require https://gist.github.com/raw/2625891/waitForKeyElements.js
// @grant none
// ==/UserScript==
(function() {
$('head').append('<style id="BunProPercentageScript">' +
' .profile-jlpt-level .progress .percentage {' +
' position: absolute; '+
' left: 50%;' +
' line-height: 15px;' +
' transform: translate(-50%,0);' +
' text-shadow: 1px 0px black;' +
' }' +
'</style>');
waitForKeyElements('.profile-jlpt-level .progress-bar', function(e) {
var percentage = String(Math.round(e.attr('aria-valuenow')*10)/10) + "%";
$(e[0].parentNode).append('<span class="percentage">' + percentage + '</span>');
});
waitForKeyElements('.profile-jlpt-level', function(e) {
if (!$('.profile-jlpt-level.total').length) {
var bar = $('.profile-jlpt-level')[0].cloneNode(true);
bar.className += ' total';
$(bar).find('.percentage').remove();
bar.childNodes[1].innerText = "Total";
var barelem = $(bar).find('.progress-bar');
var total = 0;
var learned = 0;
$('.progress-count').each(function(i, e) {
if (e.childNodes[0].textContent.includes("Level Progress")) {
//if (e.childNodes[0].textContent.startsWith("\n")) {
return;
}
var counts = e.childNodes[0].textContent.split("/");
total += Number(counts[1].trim());
learned += Number(counts[0]);
});
barelem.attr('aria-valuenow', learned/total*100);
barelem.attr('style', 'width: ' + learned/total*100 + '%;');
$(bar).find('.progress-count')[0].innerText = String(learned) + '/' + String(total);
var lastbar = $('.profile-jlpt-level');
$(lastbar[lastbar.length-1]).after(bar);
}
});
})();
This is based on my older fix from here, i just had to replace the require link because the waitForKeyElements script was deleted from greasyfork.
Maybe this also fixes other scripts.
// @require https://gist.github.com/raw/2625891/waitForKeyElements.js
@Kumi i know you tried to get rid of waitForKeyElements, but somehow it doesn’t work with the waitForSelector replacement. I tried debugging it and replacing only waitForKeyElements or your other changes, but somehow i couldn’t get anything to work, seems like i got lost in debugging.
With your version i get TypeError: e.attr is not a function (in barelem.attr).
Yeah, it’s not a good fix. I’m working on something better and will update it once I’m done
@Akashic what I’m working on will most likely fix some of your scripts too
The “copy sentences” script doesn’t work anymore.