We have several larger updates we have been working on for a while now that will be going live over the next few months. The first of these is a change to how colors are utilized in Bunpro.
With this update, we’ve turned what was Theme into two separate categories - Theme and Accent . More information can be found below about the differences, as well as what you can look forward to. You can adjust your style settings here: https://bunpro.jp/settings/styling
Theme
- Going forward, ‘theme’ will only be used to represent either light (modern) or dark (modern-dark) mode.
- The colors have all been unified with the focus on giving the site a more uniform feel.
Accent
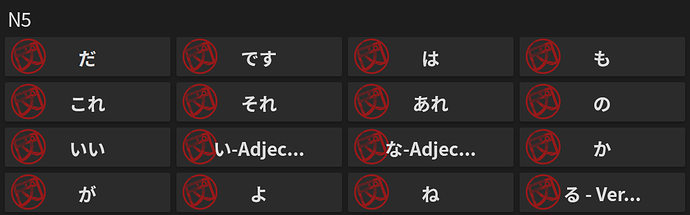
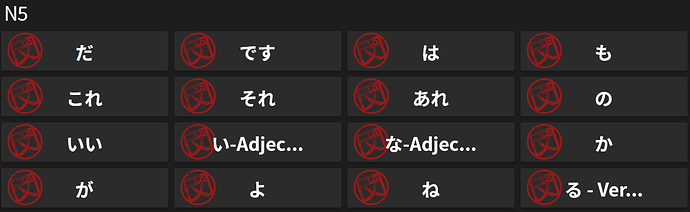
- There are now two new accents for users to choose between: red and blue
- Whether you use the light or dark theme, the new accent colors will preserve contrast while making it easier on your eyes, resulting (hopefully!) in a more enjoyable learning experience.
- The red accent also more closely matches the color of the mobile app.
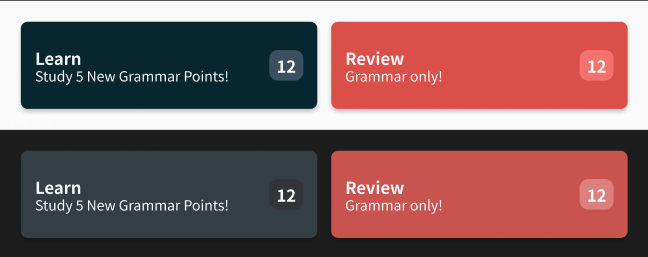
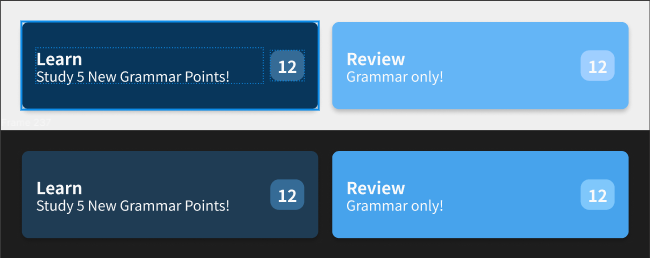
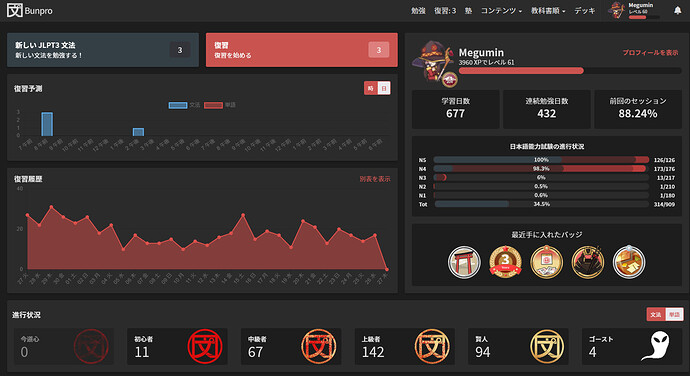
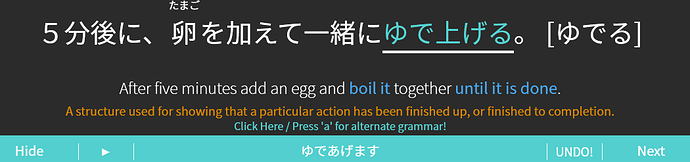
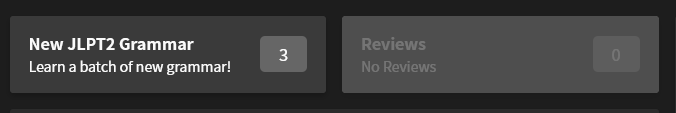
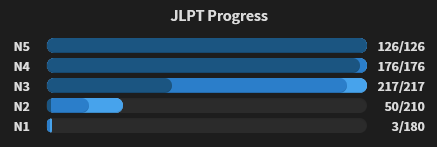
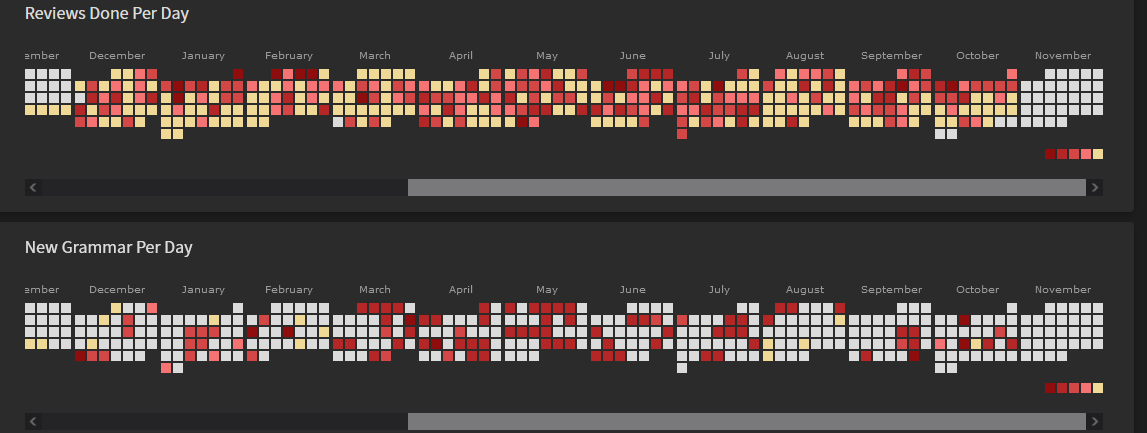
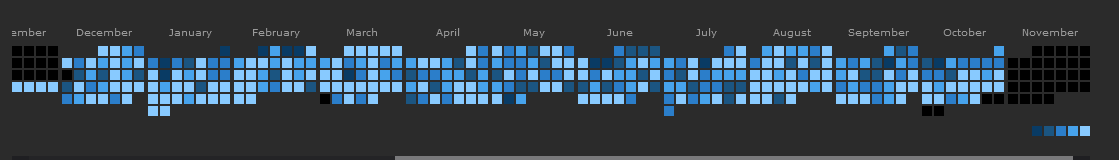
Here are some screenshots to show you the differences:


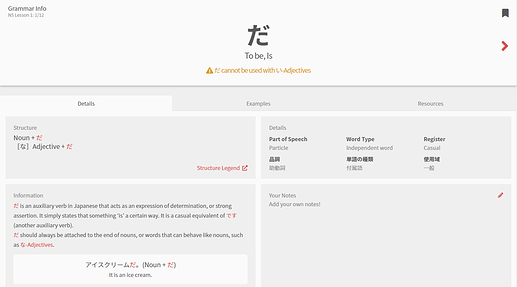
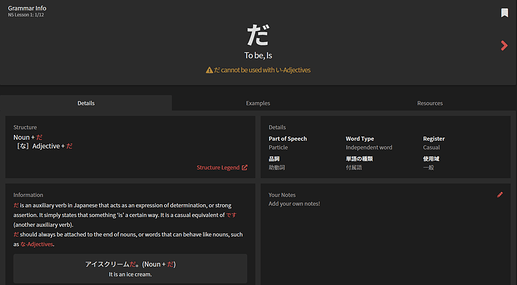
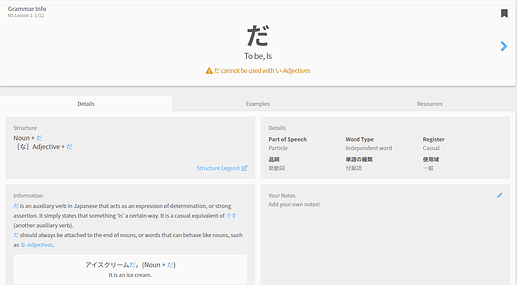
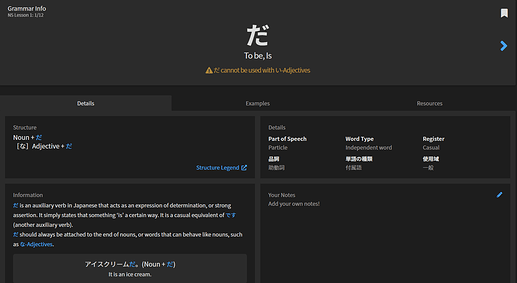
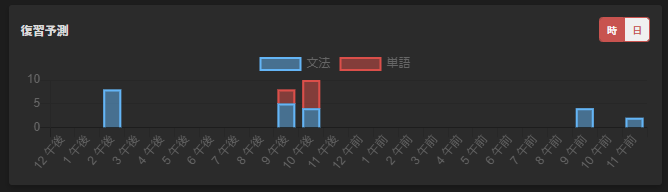
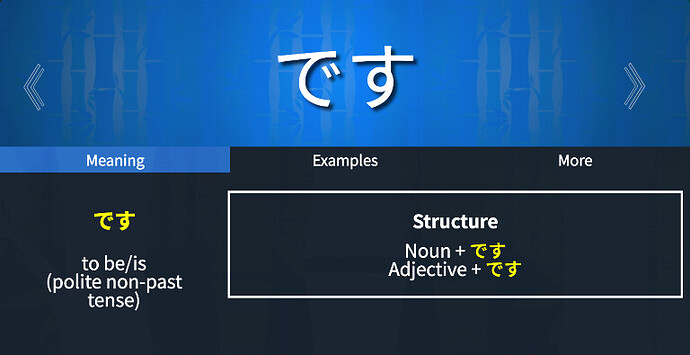
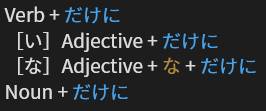
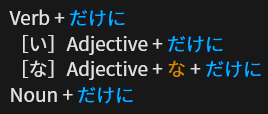
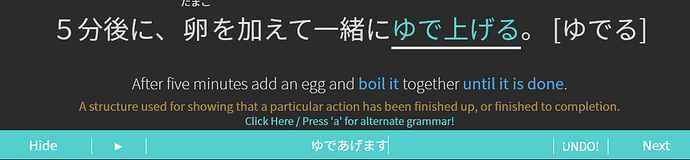
The above are samples of the new style for the dashboard Study and Review tiles. From the top, the themes go light red, dark red, light blue, dark blue. Below are some shots of a Grammar Point page in the same order:
While this change appears to mainly be a small cosmetic adjustment, a lot of work went on behind the scenes to clean up the code base and build a unified UI kit. This has in turn helped us more easily design and implement the changes we are working on at the moment, changes that will drastically improve your experience going forward!
As always, we would love any feedback you have about these changes. We’d also be really curious to hear what combination you all end up deciding on! A big thanks to @Daru for the wonderful palette he whipped up for everyone to use.






















 Always a good sign when a development team takes some time to refactor their codebase in order to make the code more flexible for making upcoming improvements.
Always a good sign when a development team takes some time to refactor their codebase in order to make the code more flexible for making upcoming improvements.
