Sent you both messages about the audio issue.
Going to try replicate the bug and squash it 
i really loved bunpro cloze for the vocabulary deck! The idea was really good!
Just one thing I find interesting to add is in the case of words that are said informally or politely. For example “ohayou” and “ohayougozaimasu”. When it is the case to add “gozaimasu”, it would be nice to have written in the question that the answer is polite, so as not to make mistakes all the time unnecessarily 
“You are also Tom.”
Like I understand the words individually, but what sort of bizarre context would this need to be spoken in.
Like in a cloning factory? Dementia ward with multiple patients of the same name?
Just want to say kudos to the devs. I tried the new reviewer like 10 days ago and didn’t like it too much, but to my surprise, I tried it again after coming back from vacation and looks much better.
Maybe I will give another try to Premium after all of this.
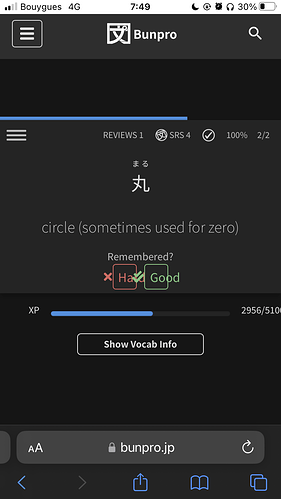
Minor issue : Iphone se 2020 (small screen), the Good/Bad buttons for flashcards reviews don’t fit the boxes correctly

Day 6 features & bug fixes:
Added Features
-
Added Finish Session/End Session hotkey
- Use the “0” (Zero) key to switch to wrap-up mode if you have unfinished items, or end the session instantly if you have nothing to wrap up
-
Save user’s preferred audio voice (male/female)
- Now your preferred voice is saved between sessions
- @BaconAndEggies
-
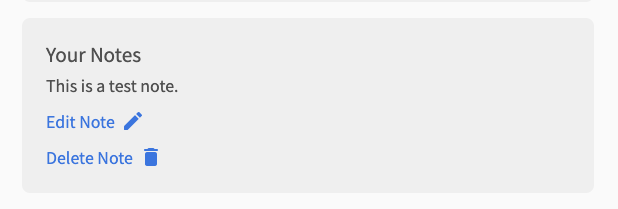
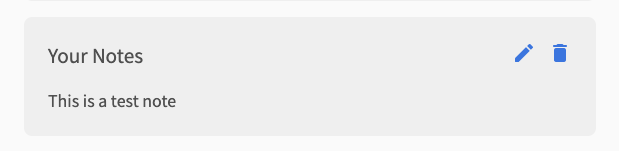
Redid how Notes looks when a note exists
- Before
- After
- Before
Bug fixes:
-
Fix styling and input issues on tablet
- Finally got around to fixing the issues around input on tablet
- @Marcus.W
-
Improve end-of-quiz experience
- Properly clear question content at end of Quiz
- Switch to loading spinner while loading the Summary page
-
Submitting a correct answer displays the main correct answer first
- When you submit a correct answer, it now shows the first/main correct answer
- This is to match the question audio
- @TobyOne & others
-
Always display form field description, even if there is an error
- Previously the description for the input field would dissappear if there was an error
- The description will now stay there permanently
- Increase duration of gradient animation during Reviews
-
Fix furigana by removing depcrecated
tag - Removed
tag from furigana rubies - Should behave much better with Yomichan now!
- @Mapletree @Terrylee
- Removed
-
Properly order Example Sentences (Vocab/Grammar)
- Orders GrammarPoints by internally decided order
- Orders Vocab by JLPT level
- ナイキャ @melisma!
-
Re-introduced fade-in-out animation between questions
- Let me know if you notice any bugs related to this again
- Other minor bug fixes and UX improvements
Next on the list
-
Fix bug that is causing Grammar Info to not show / Audio to be delayed
- This is the big one at large.
- If anyone has any information that could lead to the solving of this bug, please send me a DM with what happened before the bug occured (no reward)
- Reviews gradient banding (visual bug) on Firefox
- Increase resolution of profile image in Summary page
- Add SRS progress badges to the bottom of the Grammar Point page
Yes please! Looking forward to that one! They really used to help me see at a glance where I was. Thank you!
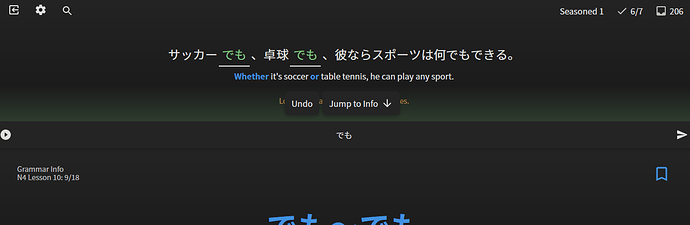
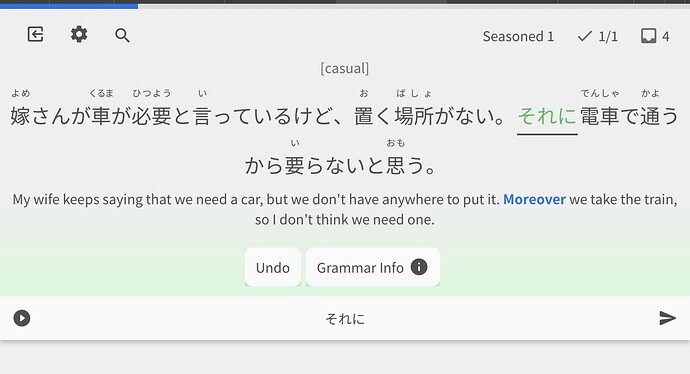
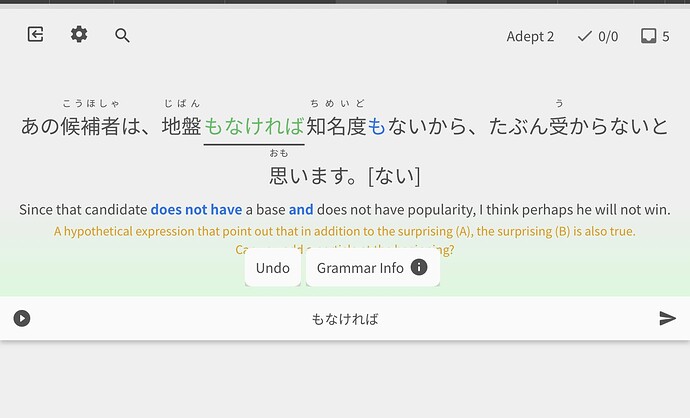
I think I could get used to the smaller/squashed format, but just would like to point out a bug where hints seem to be hidden behind “Undo” and “Jump to Info” buttons:
Aaaargh!!! Now it’s gone and changed again!
Just as I’d got used to the new style, just as I was forgetting the old one, it’s changed!
And it’s tiny! I can’t read writing that small!
It’s even worse when I come across a self-study sentence. I simply can’t read a thing!
Tears of frustration here! Please bring back the old new style!
Looks like we’ll need to adjust the font size a bit, it’ll be changed in the morning no worries 
We could always go smaller though…
Phew, thank goodness for that! I was thinking this was the end of Bunpro for me! I simply can’t see the writing!
@Sean Now the scrolling issue when using an iPad in portrait mode is gone. Thanks a lot, now I can use the new review tool.
I noticed three small issues:
- The buttons are shown on top of the hint texts after answering.
- The bottom corners of the buttons have some strange effect.
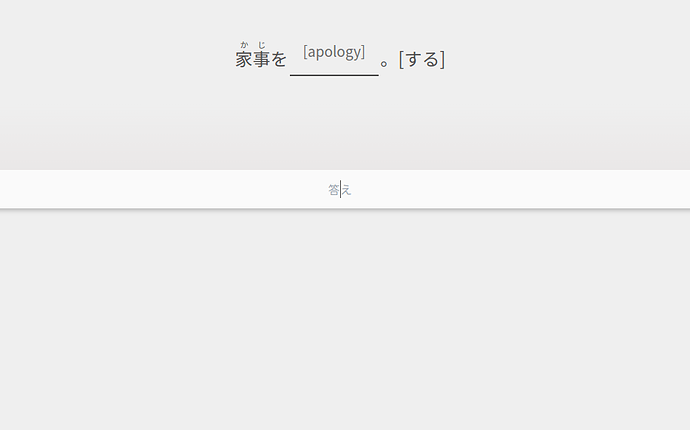
- The font size when entering the answer is a bit too small.
Love the new more compact layout but there’s no more button for keyboard shortcuts reminders and when you answer a question, you can’t adjust the hint system either with an interface button nor with the keyboard shortcut to cycle through it in case I want to confirm the translation and such.
Just thought I’d shed some light on what the changes were for mobile, and the new screen sizing.
Basically, I set the whole Reviews screen to not take up the whole page if:
- You are using a touch screen device OR
- The useable screen space (accounting for the browser URL bar etc.) is below a certain width or height.
This fixed height is there to give room for virtual keyboards on mobile devices, and what happens when these open (they auto scroll so that the input is at the top of the page – unfortunately not a lot I can do about this)
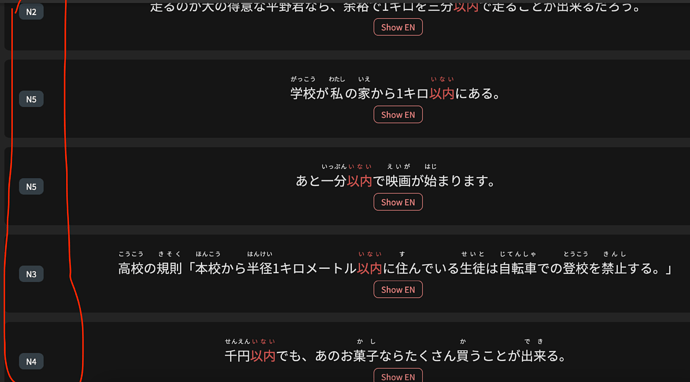
The font-size changes are only based on screen size. Sounds like they need some readjustments too. The reason they feel small is likely because we have to factor in some really long sentences. Some sentences (usually ones with multiple parties involved in a convo – Aさん Bさん ones) get reaaaaaally long.
Again, all this will require adjustment. Nothing should have changed for desktop users on large screens.
That being said – are ya’ll (tagged in this post) able to tell me what devices you are using? I’ll try make sure the font sizes and everything scales cleanly.
@Marcus.W @bunnypro
The buttons covering up the hints should not be like this – I’ll get this fixed ASAP
Sorry for the inconveniences ya’ll! It’s been a learning curve trying to get sizing and stuff working for different devices, especially when it’s based on width, height and touch-enabled-devices.
Hey! What device are you using? My gut says iPad but I wanted to confirm.
Surface Pro 6 with keyboard attached. 2736 x 1824 at 200% scale. Font size in styling is set at 20px.