Day 6 features & bug fixes:
Added Features
-
Added Finish Session/End Session hotkey
- Use the “0” (Zero) key to switch to wrap-up mode if you have unfinished items, or end the session instantly if you have nothing to wrap up
-
Save user’s preferred audio voice (male/female)
- Now your preferred voice is saved between sessions
- @BaconAndEggies
-
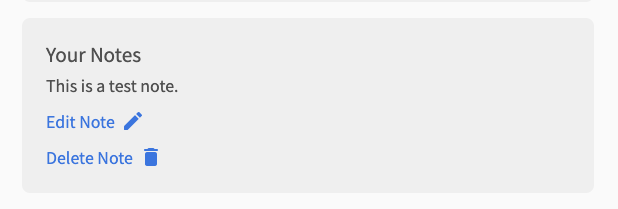
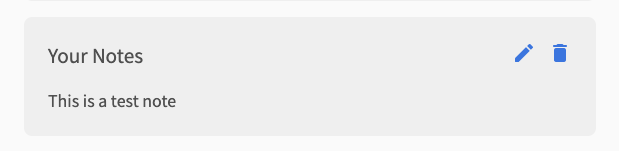
Redid how Notes looks when a note exists
- Before
- After
- Before
Bug fixes:
-
Fix styling and input issues on tablet
- Finally got around to fixing the issues around input on tablet
- @Marcus.W
-
Improve end-of-quiz experience
- Properly clear question content at end of Quiz
- Switch to loading spinner while loading the Summary page
-
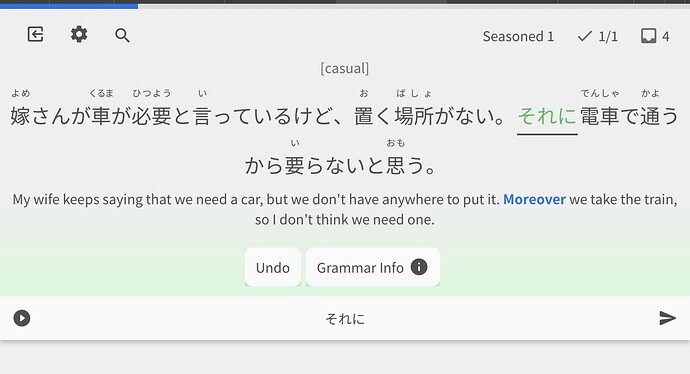
Submitting a correct answer displays the main correct answer first
- When you submit a correct answer, it now shows the first/main correct answer
- This is to match the question audio
- @TobyOne & others
-
Always display form field description, even if there is an error
- Previously the description for the input field would dissappear if there was an error
- The description will now stay there permanently
- Increase duration of gradient animation during Reviews
-
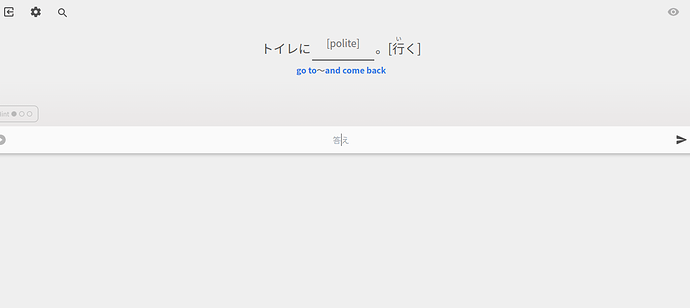
Fix furigana by removing depcrecated
tag - Removed
tag from furigana rubies - Should behave much better with Yomichan now!
- @Mapletree @Terrylee
- Removed
-
Properly order Example Sentences (Vocab/Grammar)
- Orders GrammarPoints by internally decided order
- Orders Vocab by JLPT level
- ナイキャ @melisma!
-
Re-introduced fade-in-out animation between questions
- Let me know if you notice any bugs related to this again
- Other minor bug fixes and UX improvements
Next on the list
-
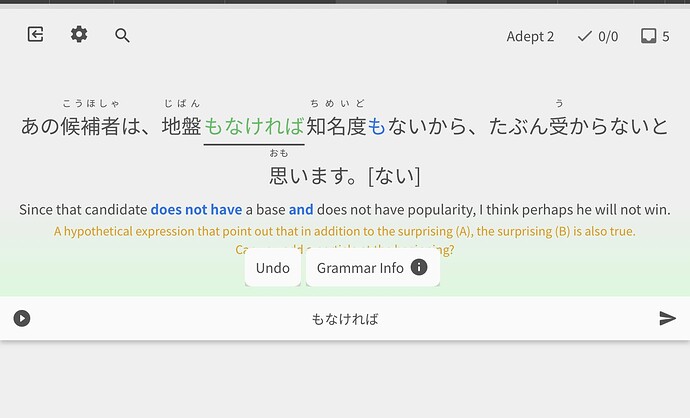
Fix bug that is causing Grammar Info to not show / Audio to be delayed
- This is the big one at large.
- If anyone has any information that could lead to the solving of this bug, please send me a DM with what happened before the bug occured (no reward)
- Reviews gradient banding (visual bug) on Firefox
- Increase resolution of profile image in Summary page
- Add SRS progress badges to the bottom of the Grammar Point page