Thanks all for your feedback! Some more Day 2 bug fixes are here.
The fixes:
Fixed XP not displaying correctly in Summary
It would take a while for the changed XP to display correctly in the Summary page header.
Thanks those who noticed it and pointed it out!
@Marcus @Megumin @Kioshen
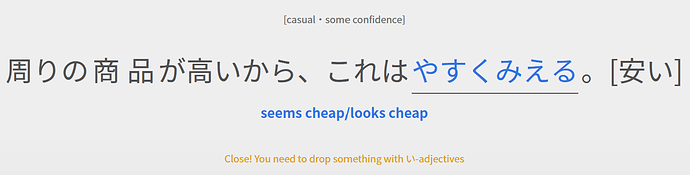
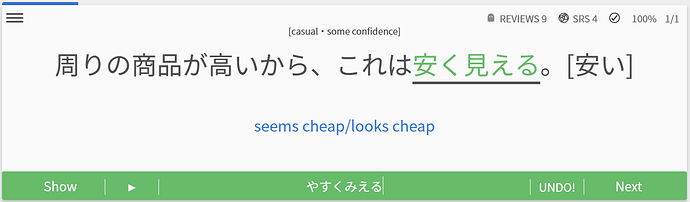
Some answers not being answerable / endless suggestion loop
For those getting into endless loops with hints – this should be fixed now – let me know ASAP if it is not, and let me know which question you found the issue on and want you attempted to answer with.
@eclipse77x
Pressing the [ I ] hotkey now scrolls the page up
After scrolling the page down to interact with Grammar Points, pressing the “I” hotkey will now focus the input and scroll to the top. I was a bit late to the party with what should have been an obvious addition.
For those curious, we purposely shifted the ‘Enter’ key so that it only submitted the inputted text when the text-box was selected/focused.
This was an accessibility decision, and allows keyboard/screen-reader users to tab between buttons on the page and interact with them using the [ Enter ] key.
This new functionality might take some getting used to.
This also explains why we added the new [ I ] hotkey to re-focus the input.
@TobyOne @qazrt
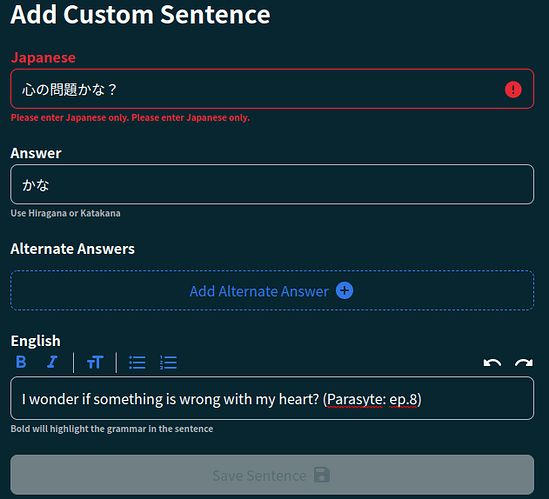
Custom Study Question fixes
- “Show Grammar Info” functionality now added for Custom Study Questions
- This should’ve been in there from the start.
- Bug entering Custom Study Questions
- This should now be fixed! Let me know if you have any more issues
Cheers custom-question power-user @Marcus for the heads up
Other misc fixes:
- Fixed a typo in the Structure Legend – cheers @max99x for finding this!
- Added the strike-through text effect to writeups/structure details – cheers @Travioli for finding this!
Next fixes:
- Increase profile image size in Summary
- Work out what to do for wiiiiiiide screen users so that the Quiz screen is a bit more compact – discussing this internally so watch this space!
- Automatic conversion of ‘n’ to ‘ん’ add sentence end – thanks for catching this @Superpnut!
Apart from bug fixes, I’ve also implemented some fade-animations to Quiz to make the experience a bit smoother/nicer.
As an aside – if we have any users that preferred reduced motion on the web, please send me a DM to let me know how we’re doing with that part of accessibility on the site!
As always thanks for the feedback