Thanks for your responsiveness @Sean!
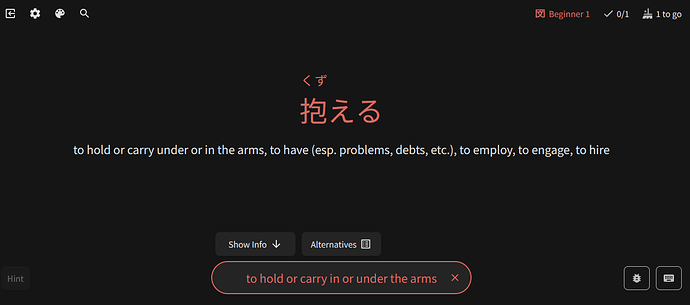
Unfortunately it seems there must be something else going on, as the page still isn’t responding to the spacebar while in Hiragana mode. (I did pop open Chrome’s dev tools and do a cache clear and hard reload just to be sure I wasn’t getting an old cached copy of the page.)
I did discover one other thing though - if I hit the spacebar in Hiragana mode, while the main input is not in focus the hint toggle will work a single time. After that, the main input will immediately take focus, at which point the hint toggle stops working again (until I manually unfocus it again).
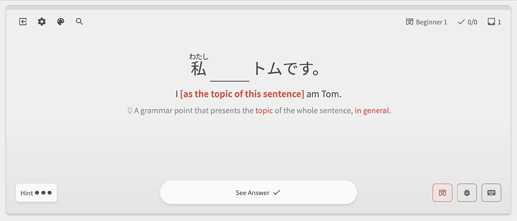
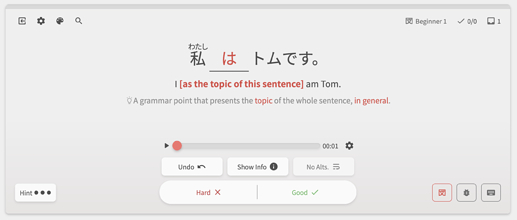
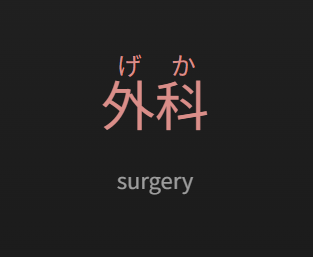
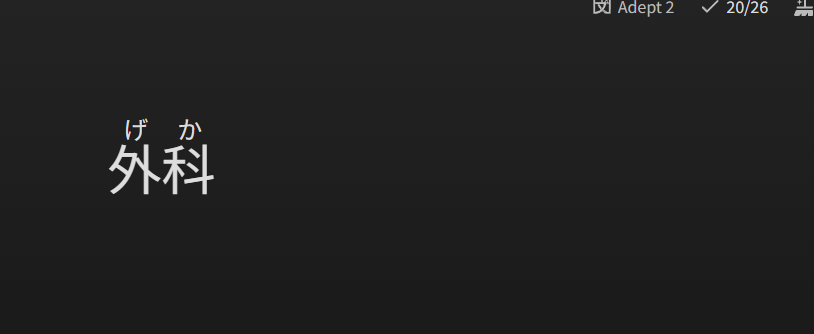
In case it’s helpful, here’s a quick video showing the problem in action, including the weird focused/unfocused behavior differentiation. I also try out a few other modes like Katakana, and confirmed that the issue appears in those modes as well.
Of course, I can work around this by just always switching back to Alphanumeric input when on the site, so if this ends up being too deep a rabbit hole to go down, I’d totally understand!






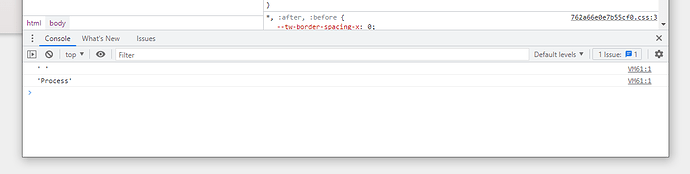
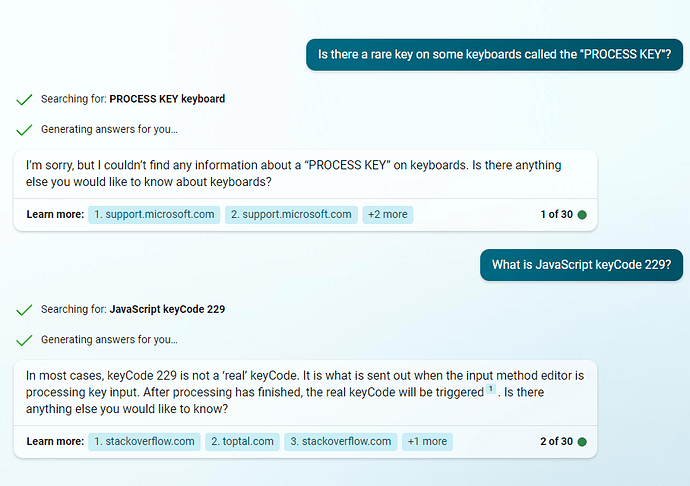
 I ran some additional tests and found that
I ran some additional tests and found that 


 )
)