Sadly that doesn’t do the trick.
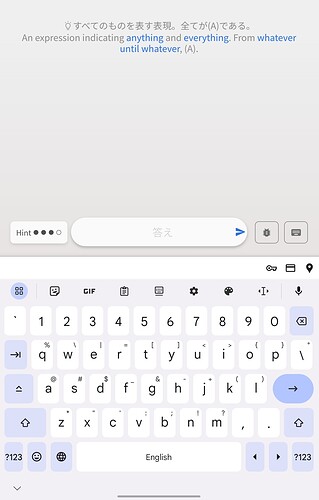
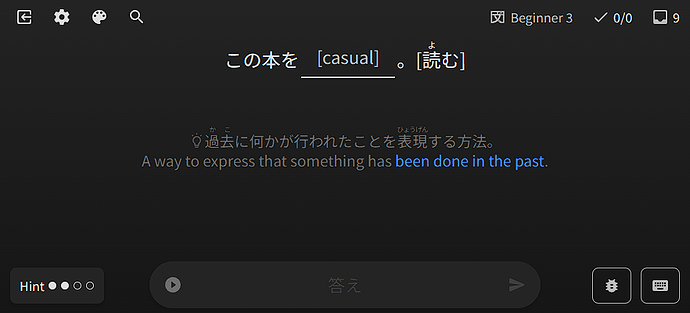
I only want the translation of the prompt below, no hint whatsoever:
Grammar Hint is set to Nuance first.
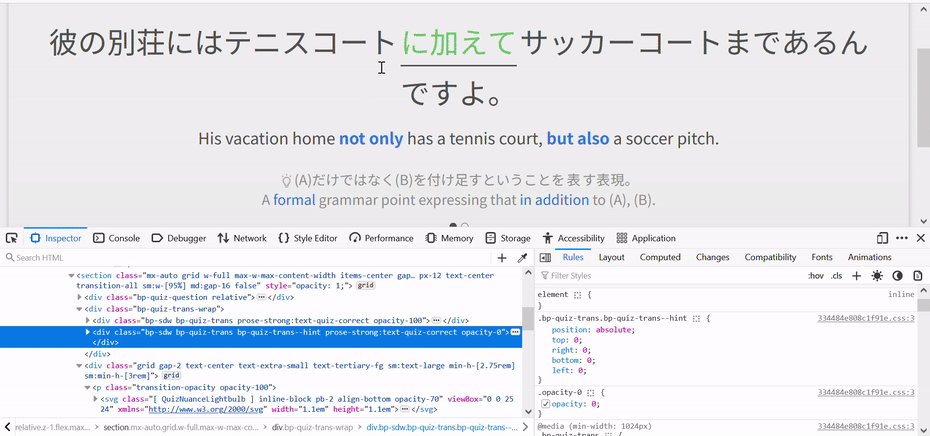
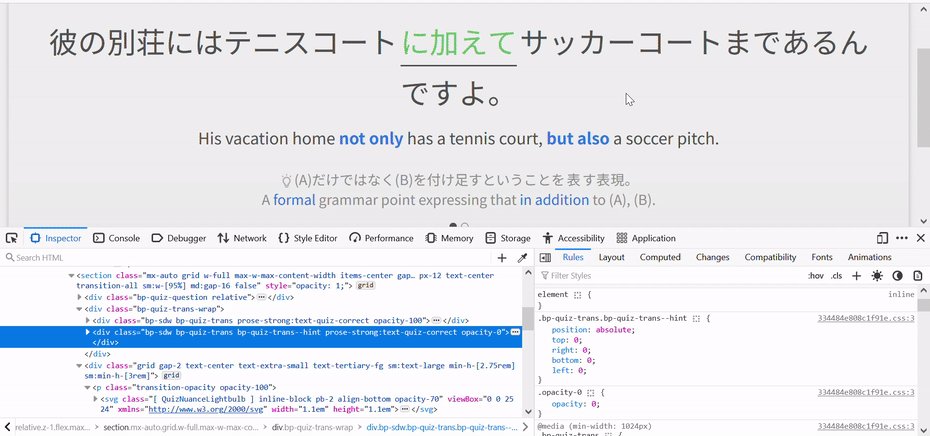
Review English set to
- hide just completely hides all hints
- nuance shows the japanese hint
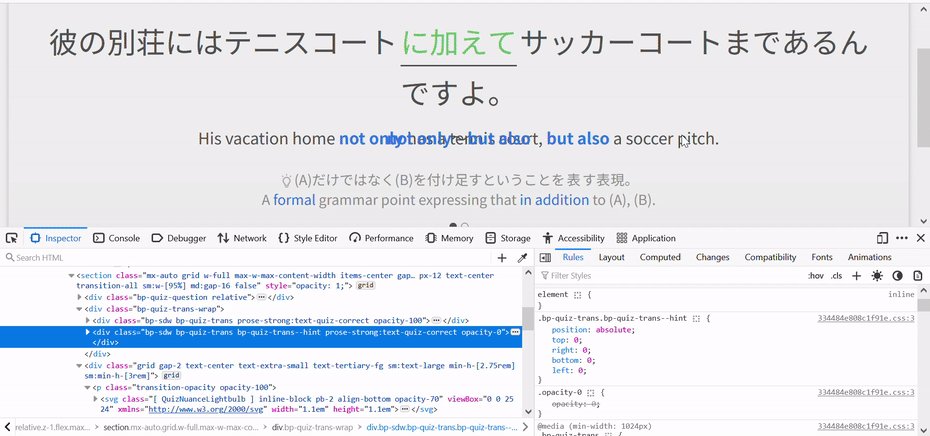
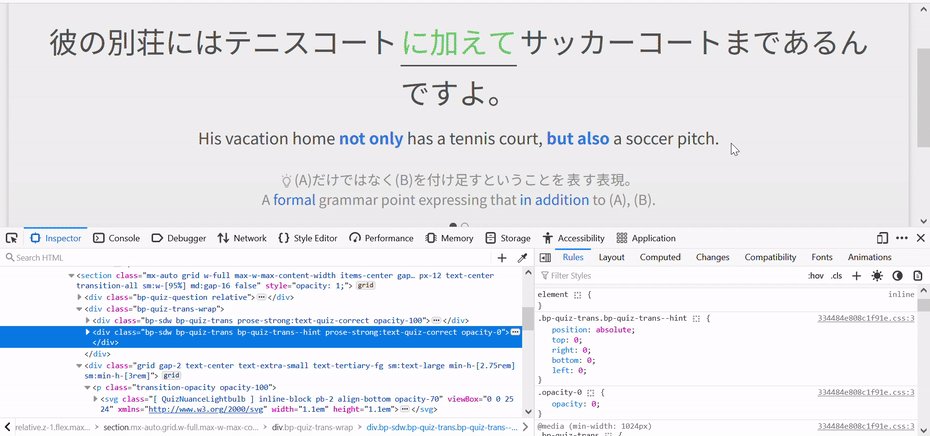
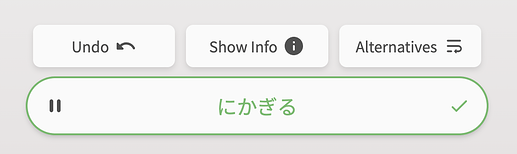
- hint shows both a english hint and the translation of the japanese prompt (as from my first picture)
- show just shows everything
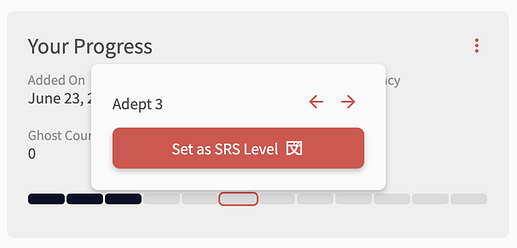
It’s interesting, because if I click manually through the hints, the second setting is exactly what I’m trying to archieve:














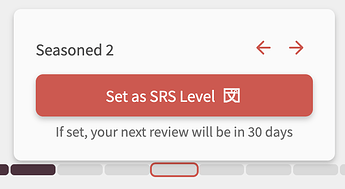
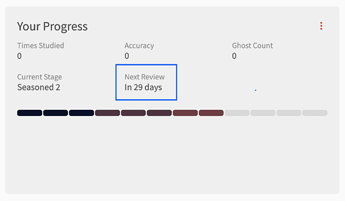
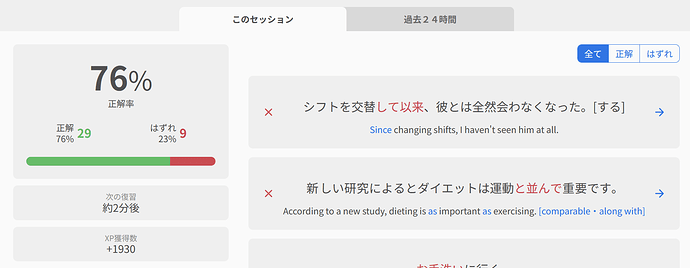
 It happens sometimes when I fail the last review in the queue, and it shows up immediately as a wrap-up one by pure coincidence.
It happens sometimes when I fail the last review in the queue, and it shows up immediately as a wrap-up one by pure coincidence.