Heads-up: This post is a follow up from our previous color update!
Hello again!
Earlier this month we launched a site-wide color update that focused on:
- Improving contrast and readability
- Getting us closer to WCAG compliance
- Adding more customization, which resulted in Green and Purple accents. (Unbeknownst to us it was the awakening of Purple Bunpro.
 )
)
Since then we’ve made many adjustments to this update after listening to user feedback, helping us get closer to those 3 main goals. Read on to find out more!
Less stark Dark Theme accents
One common feedback we saw was that the contrast for Dark Mode was too stark or too strong, to the point of being uncomfortable for some. To fix this, we reduced the maximum brightness value of all Dark Mode colors.
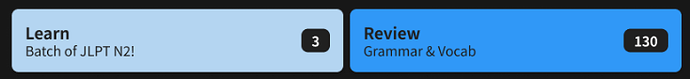
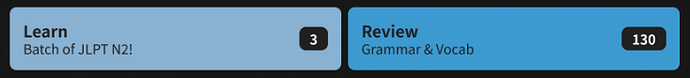
Before:
After:
Please take a look and let us know if the new contrast level is easier on your eyes!
Increased SRS Levels Contrast, Added More Themes!
Another request we got was being able to tell at a glance SRS levels from each other more easily, especially in Dark Mode. After analyzing the issue, we settled on these two fixes:
-
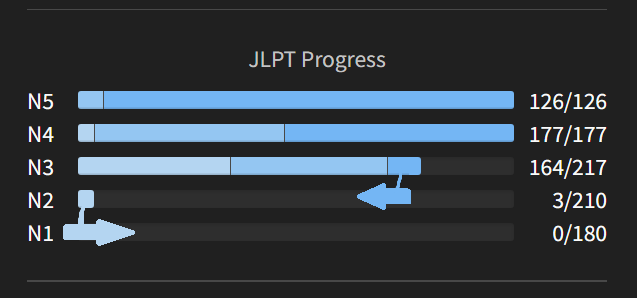
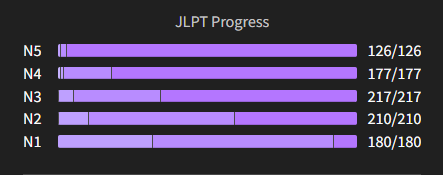
Add separators to the Dashboard’s JLPT Progress widget
This works similarly to the new border you see around our UI elements, it’s just a sliver of contrast that goes a long way. -
Add a hue shift to our level gradient to increase overall contrast
Now each accent has an increased contrast alternative through hue shift. This resulted in 4 new themes:
See the changes!
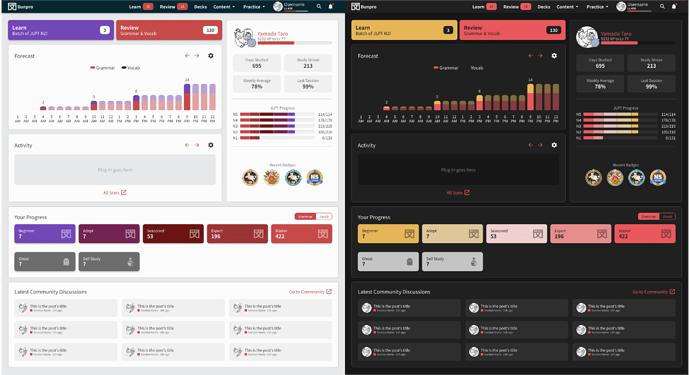
Dusk (Duotone Red)
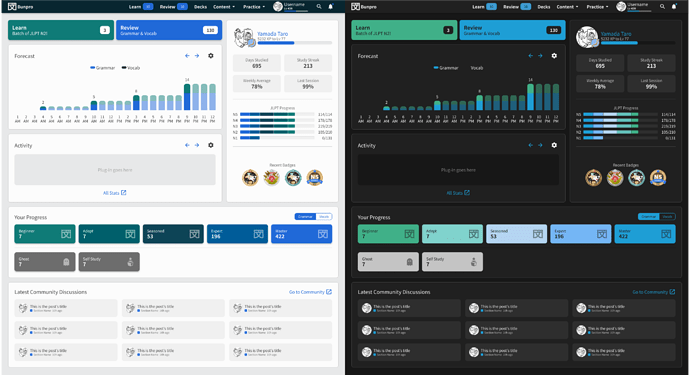
Seafoam (Duotone Blue)
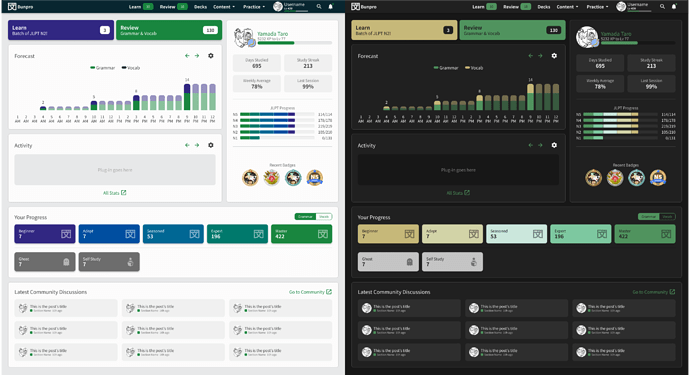
Verdant (Duotone Green)
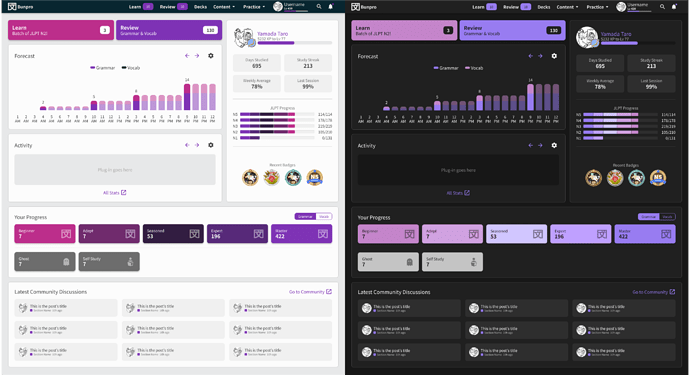
Mulberry (Duotone Purple)
Mini FAQ:
Why make new themes and not just update the original ones?
We believe that Customization is a core principle of Bunpro, and some people prefer a more refined or minimal aesthetic for their experience without that much color. So we thought it was best to just offer them alongside the originals.
Why is there no Yellow or Orange at all on Light Mode?
Yellow content on a Light background is a combination that fundamentally yields poor contrast. We want to make Bunpro more accessible for everyone, so we scrapped yellow on all instances of Light mode in favor of better WCAG compliance. Orange presents a similar challenge, though not as bad, it still wasn’t ideal.
How many possible Theme Combinations are out there now?
16! Knock yourselves out!
Will the old themes make a come back?
Sadly, they won’t. They had fundamental contrast issues that keep us from delivering an accessible experience. In the same logic as using Yellow, we won’t offer them.
Does this mean Bunpro is 100% WCAG Compliant now?
No. It’s definitely better than before, but we still have many edge cases and combinations that need fixing.
Can I have a dragon/possum/animal theme?
Maybe. (ಠ ∩ಠ)
If enough people ask for it we might consider it.
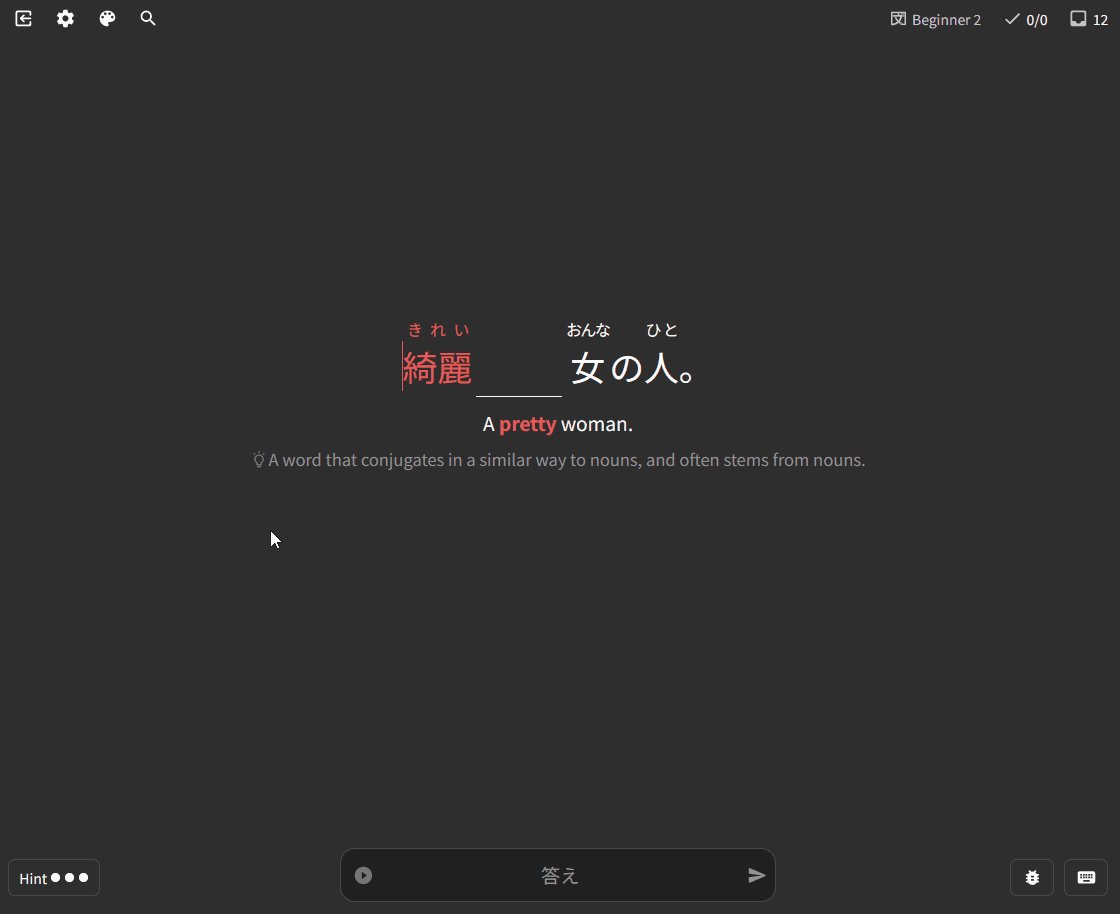
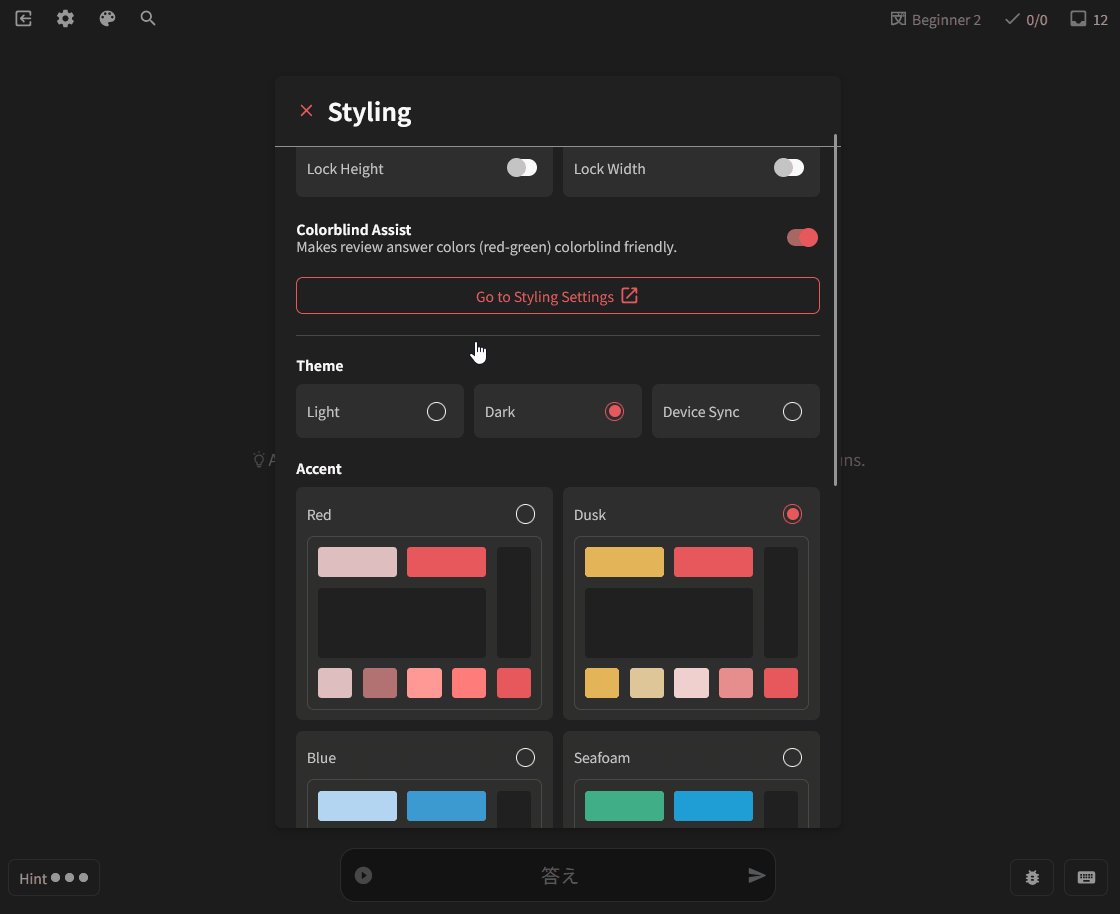
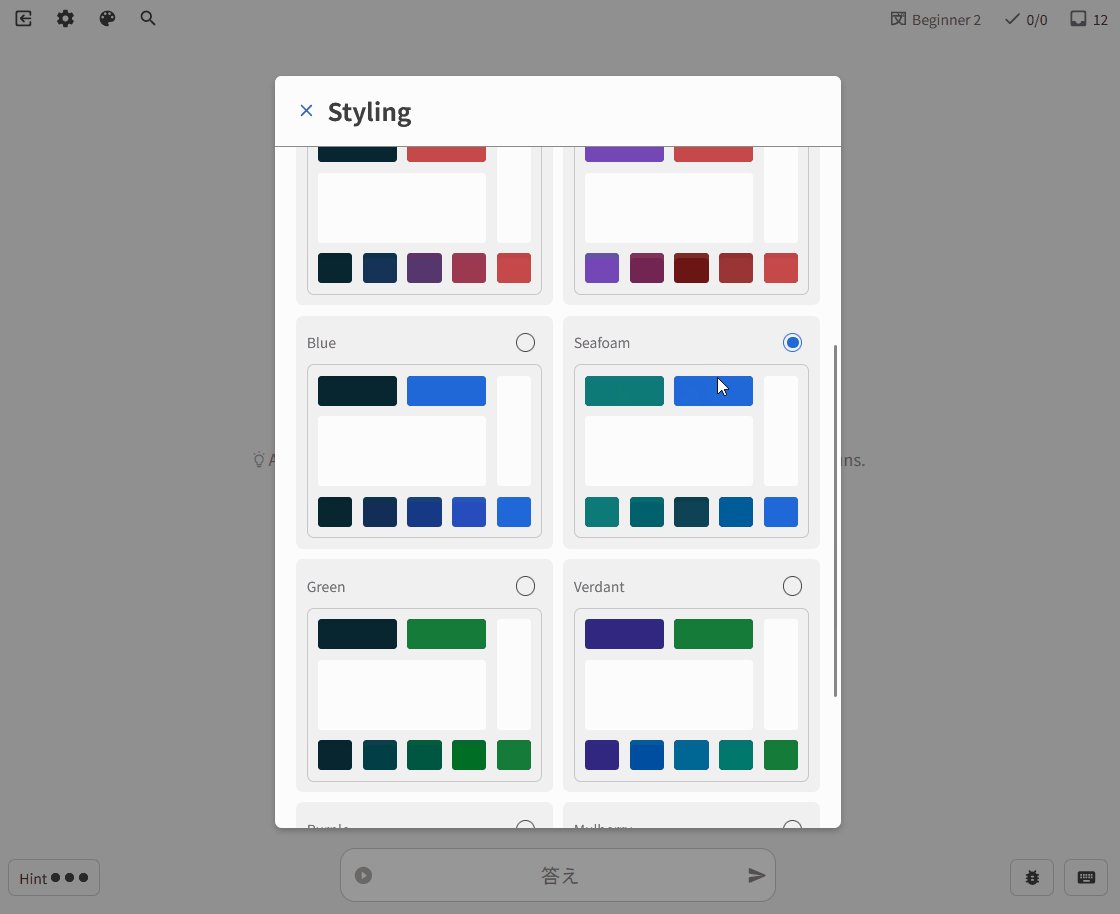
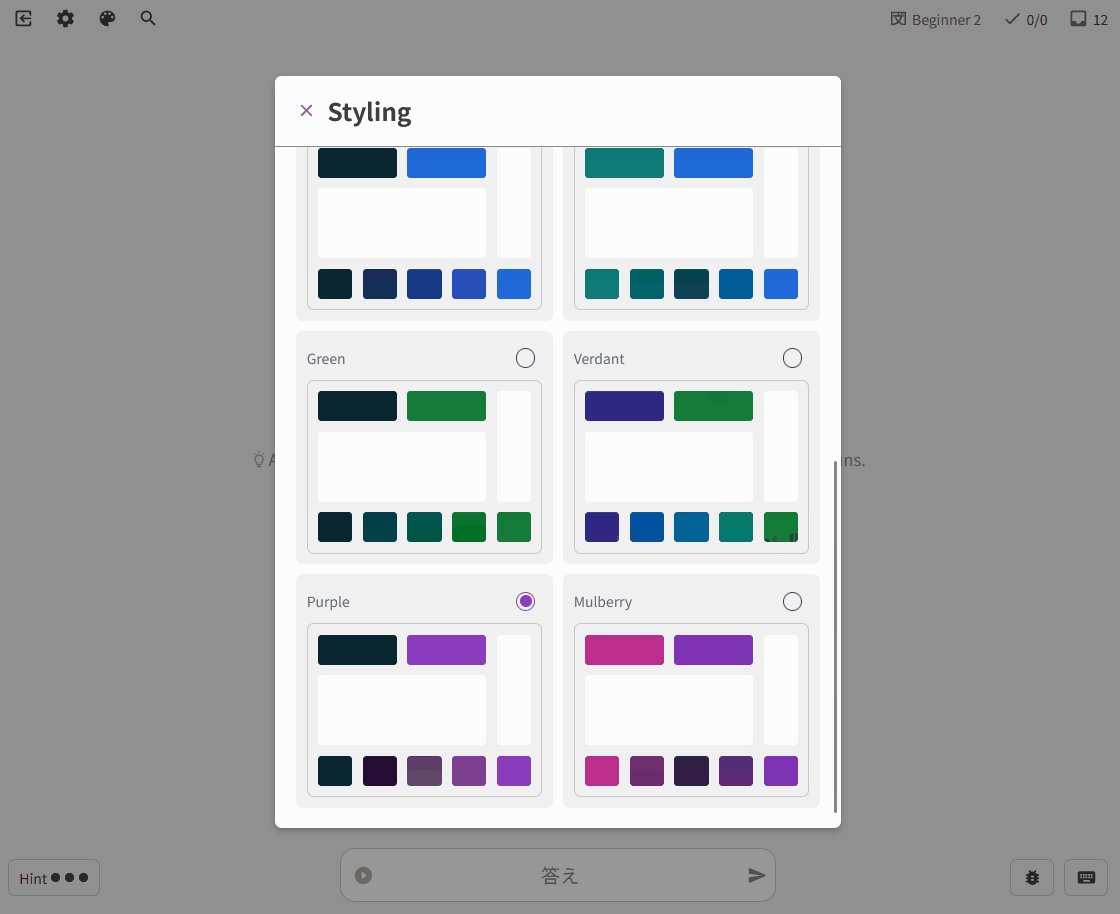
Theme Selector
With all of these new options, we thought it was the perfect time to update the experience of selecting your theme! It’s accessible from both your Styling Settings and from within Reviews’ Styling Menu. It now offers a preview to make it easier to choose your theme!

While it was available since before this update, we’ve made it clearer that you can use a Device Sync to have Bunpro match your device’s theme! This means that if you have a setting on your phone/computer that switches themes automatically, Bunpro will follow suit.
And that’s it!
We believe that this update really brings us closer to a more accessible and customizable Bunpro for everyone. As always, we truly thank and appreciate everyone who has reached out with feedback or has gone out of their way to share an idea for an improvement. We really do read everything. 
Thank you for reading this far, and remember to do your reviews!













 )
)