Thanks! Since your solution seems to be working fine I’ll just incorporate it (with a couple of tweaks). I have updated the script reflect this
I made an (extremely simple) userscript to slow the audio down during review/cram sessions to 75%. This is the same speed as when you toggle the “Slow” option on the Example Sentences.
Here is the link for anyone that wants to install it:
@Kumi I used your “Wait For Selector” JS utility to implement this, it’s very useful! I’m sure there’s a better way to handle this than the way I did it, but the other methods I tried didn’t seem to work.
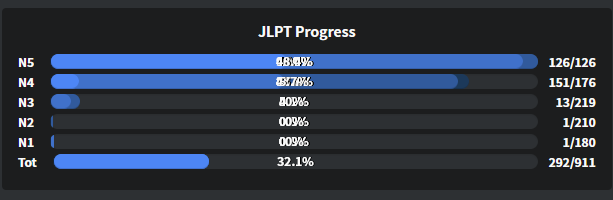
JLPT Percentage is now broken with the new update that displays the different SRS levels:

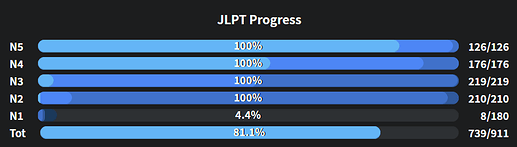
I fixed the JLPT Percentage script. Somehow, multiple percentage elements were added now.
New script code
// ==UserScript==
// @name BunPro: JLPT Percentage
// @namespace http://tampermonkey.net/
// @version 0.2.11-fix-Saimin
// @description Adds percentages to the progress bars.
// @author Kumirei
// @match https://bunpro.jp/*
// @require https://greasyfork.org/scripts/432418-wait-for-selector/code/Wait%20For%20Selector.js?version=974366
// @grant none
// ==/UserScript==
;(function ($, wfs) {
$('head').append(
'<style id="BunProPercentageScript">' +
' .profile-jlpt-level .progress .percentage {' +
' position: absolute; ' +
' left: 50%;' +
' line-height: 13px;' +
' font-size: 12px;' +
' margin-top: -1px;' +
' transform: translate(-50%,1px);' +
' text-shadow: 1px 0px black;' +
' }' +
'</style>',
)
const percentNumberToString = (percentNumber) => {
if (percentNumber === 0) {
return '0%' // instead of "0.00%";
} else if (percentNumber === 100) {
return '100%'
} else {
return (percentNumber.toFixed(1) + '%').replace(".0%", "%")
}
}
wfs.wait('.profile-jlpt-level .progress-bar', function (e) {
var percentNumber = Number($(e).attr('aria-valuenow'))
var percentString = percentNumberToString(percentNumber)
const parentNode = $(e.parentNode);
for (const child of parentNode[0].children) {
if (child.classList.contains("percentage")) {
return;
}
}
parentNode.append('<span class="percentage">' + percentString + '</span>')
})
wfs.wait('.profile-jlpt-level', function (e) {
if (!$('.profile-jlpt-level.total').length) {
var bar = $('.profile-jlpt-level')[0].cloneNode(true)
bar.className += ' total'
$(bar).find('.percentage').remove()
bar.childNodes[1].innerText = 'Tot'
var barelem = $(bar).find('.progress-bar')
var total = 0
var learned = 0
$('[id$="jlpt_level_progress_bars"] .progress-count').each(function (i, e) {
var counts = e.childNodes[0].textContent.split('/')
total += Number(counts[1])
learned += Number(counts[0])
})
var percentage = (learned / total) * 100
barelem.attr('aria-valuenow', percentage)
barelem.attr('style', 'width: ' + percentage + '%;')
barelem.parent().append('<span class="percentage">' + percentNumberToString(percentage) + '</span>')
$(bar).find('.progress-count')[0].innerText = String(learned) + '/' + String(total)
var lastbar = $('.profile-jlpt-level')
$(lastbar[lastbar.length - 1]).after(bar)
}
})
})(window.jQuery, window.wfs)
Added these lines in line 39:
const parentNode = $(e.parentNode);
for (const child of parentNode[0].children) {
if (child.classList.contains("percentage")) {
return;
}
}
(before parentNode.append)
edit: also fixed “100.0%” appearing (now “100%”), line 32:
return (percentNumber.toFixed(1) + '%').replace(".0%", "%")
Does it sometimes fail for anyone? In that case, try refreshing or closing and opening the page again.
Thank you so much, completely replacing the entire script with your edits fixed everything!
Thanks for the fix! I have updated the script
Hey, @Kumi ! First of all, thank you so much for the scripts you have created both here and in Wanikani! As a newbie learner, they have helped me a lot and have made my learning process much more enjoyable  .
.
I wanted to ask you if there is a way to get Example Sentence Audio working with BunPro decks (e.g., N5 Vocab), or if there is a similar script that get this done.
Once again, HUGE thanks for all your contributions! What a プロ!
is there a script to show “last learned points” or “last failed points” right away?
I only have time now at night to do all reviews, but during the day I just wanted to check quickly what grammar point I learned last session.
Because today I have to search for grammar, then check N2 and go scrolling down until I see the last item with a stamp.
Seconded. Being able to filter and or sort the summary page would be really helpful. It would also be fantastic if the vocabulary words from the decks were differentiated in some way from the grammar points, either using color or separating them into a different group with its own heading. (Much like in the same way that incorrect answers are grouped.)
I don’t think I have access to that without a subscription, so sadly there is nothing I can do
すごい!この変化はとても大好きです。やってみろのを楽しみしています!残念ですけど、今日の練習はもうできて、明日を待つべきです。
(And you can pick my brain about the UX/UI or anything else!)
Would love if the Kansai-Grammar Deck wasn’t at “hidden away”, specifically for newer people joining us here 
=>
Maybe someone would be interested doing a script (or even update at some point by the devs) can add an optional Kansai-Ben Progress bar below the NX bars? Or the option to add a quicklink for the deck next to learn/review without having to set it as main deck? I want to properly keep my Bunpro-Order-N-Level-Decks as Main Deck, so while not super complicated, its somewhat unneccesarily complicated to study Kansai-ben with the provided deck right now.
With how often you encounter at least 1 character that speaks said dialect in all kinds of books, games, movies or even real life podcasts it seems very useful to learn on the side or after having a decent grasp on standard japanese at least. same would of course go for classical japanese and similar things if they were to be ever added long-term.
After a quick search I am not seeing anything that obfuscates the English on the learning page. I was able to modify Robin Findley’s WaniKani Hide Context Sentences to work with the Bunpro learning page.
// ==UserScript==
// @name Bunpro Hide Writeup Examples
// @namespace http://tampermonkey.net/
// @description Hide context sentences until hovered.
// @version 0.1
// @match https://bunpro.jp/learn
// @match https://bunpro.jp/beta/learn
// @match https://bunpro.jp/grammar_points/*
// @match https://bunpro.jp/beta/grammar_points/*
// @author you
// @icon https://www.google.com/s2/favicons?sz=64&domain=bunpro.jp
// @license MIT; http://opensource.org/licenses/MIT
// @run-at document-end
// @grant none
// ==/UserScript==
(function(gobj) {
// Taken from Robin Findley's WaniKani Hide Context Sentences and refitted for Bunpro
var css = `
ul.writeup-examples--holder div.writeup-example--english:not(:hover)
{
background-color:#444;
color:#444;
text-shadow:none;
}
`;
// Function to add a style tag.
function add_css(css) {
let style = document.createElement('style');
style.setAttribute('type', 'text/css');
let text = document.createTextNode(css);
style.appendChild(text);
document.head.append(style);
}
// Insert CSS
add_css(css);
}());
Hi I’ve been trying to fix the Anki mode script, can anyone who has experience with scripts after the most recent updates help in any way?
Bumping this. I wish I was a programmer so I could get this back!
I am writing this here as well because I miss the stopwatch feature and am slowly making my way through learning Javascript, so eventually I might be able to do something if Bunpro doesn’t do something by then.
Hi all, esp @Coaltar and @lenhardtstevens - I’ve written a new Anki script that works with Bunpro reviews at the moment - I’ve called it “ANKO!” (anki + bunpro  )
)
All the details here! :
Michael
Oh my goodness, an angel emerges.
Thank you so much, Michael. I really appreciate you.
Is there something like the regular tracker for the WK forums, just for the Bunpro forums?